20 Years Experience with CSS
I've been involved in web development since 2000. Quite possibly my favourite tool that I have used for the last 20 years is CSS. It's easy to use, lightweight, and achieves an enormous amount. It's the written language of design that makes the web look great.
In this post, I take a look at some of the things CSS has helped me produce. This post will be included as part of my CSS3 Developer portfolio on Toptal.
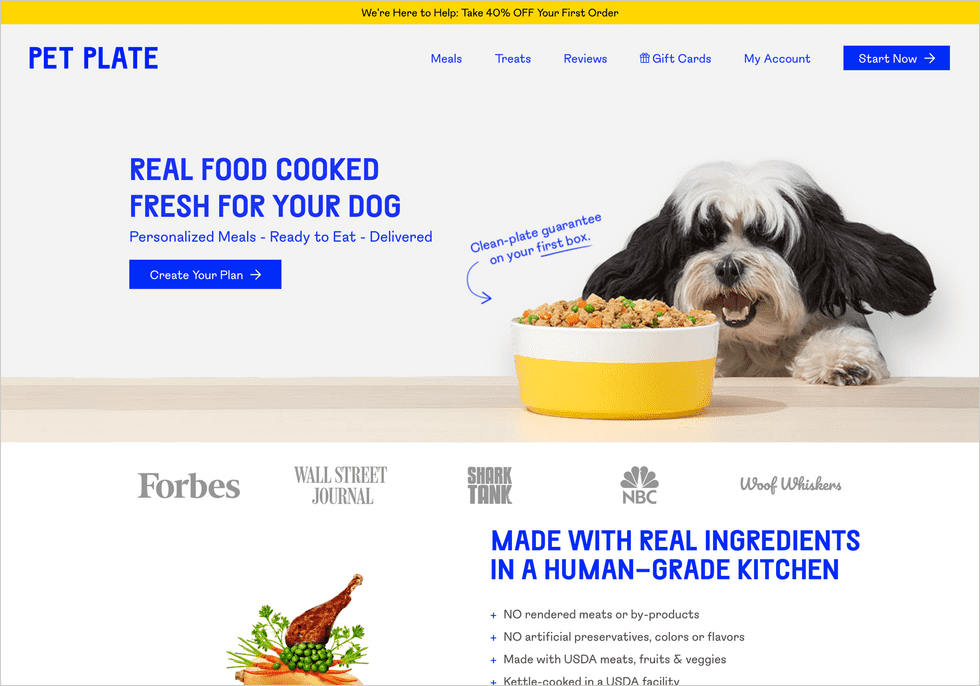
Pet Plate 2015 - 2020
The Pet Plate website consisted of WordPress pages, a React conversion-flow, and Ruby based My Account area. To make for a consistent experience the CSS had to be shared across these platforms which we were able to do with minimal effort. CSS lends itself so well to reusability especially when you make use of methodologies and tools such as BEM, Sass, and CSS Modules.
With browsers starting to consistently support newer CSS modules we were able to use features such as Flexbox and Grid.
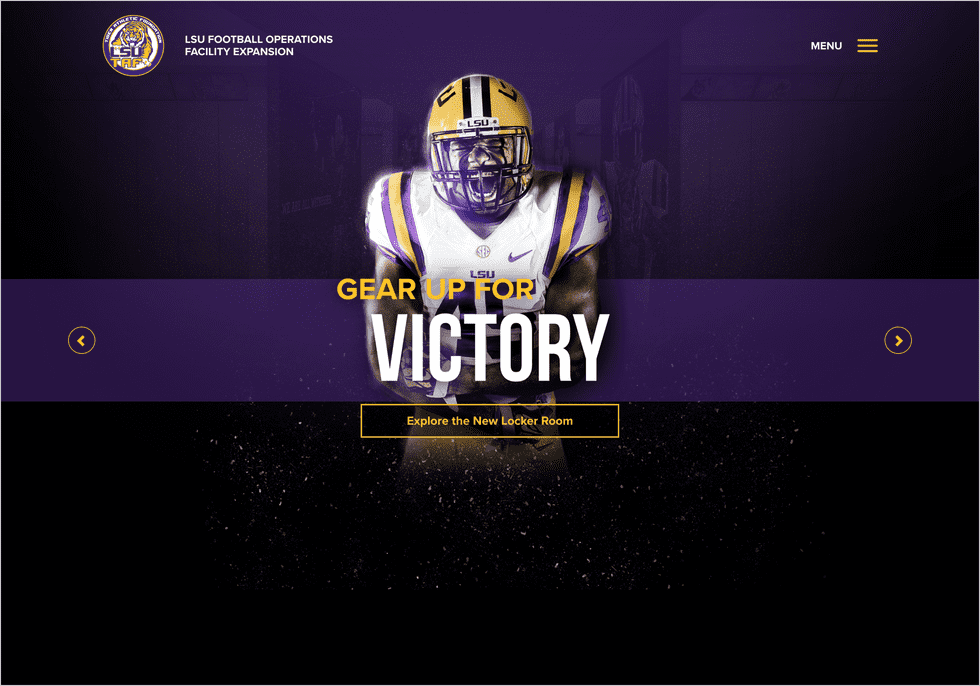
LSU Football Ops - 2016
The designs for the LSU Football Ops website were visually stunning. With CSS as part of my tool belt, I was able to match the provided designs as pixel-perfect on-screen visuals. Media queries were key to ensuring the layout was suitable for all types of devices from mobile to large-screen desktop.
On the homepage of the desktop website, the images move with the cursor. This was achieved by changing the CSS transform value with JS as the user moves their cursor. By being able to combine CSS and JS, the possibilities are endless.
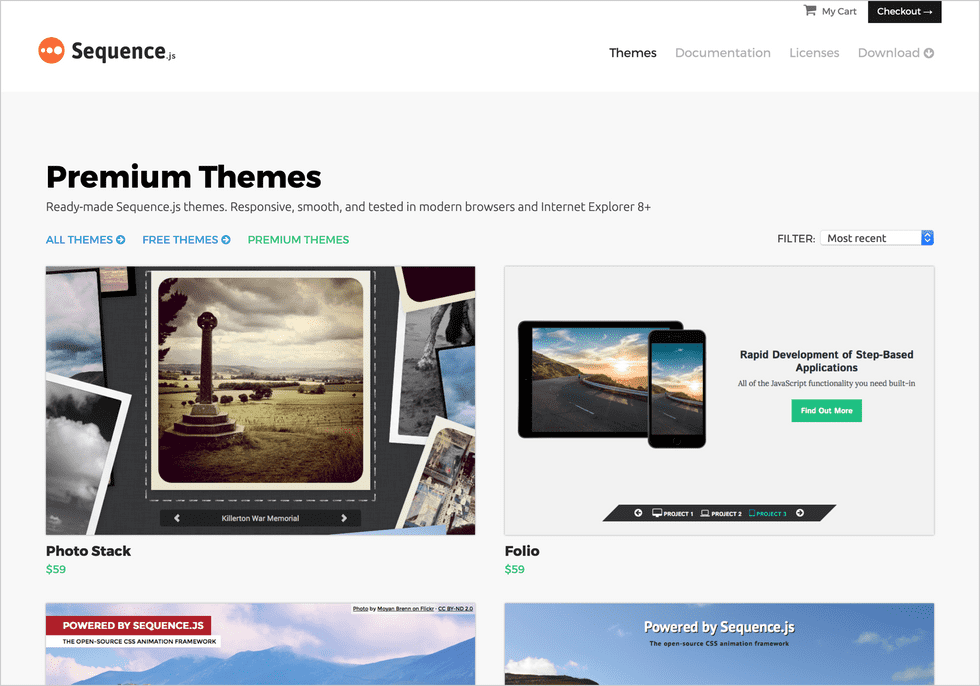
Sequence.js - 2015
Sequence.js is a framework for creating animated slides and presentations. Although its features are powered by JavaScript, at its core, the JavaScript actually just controls the state of the slides by changing class names that then allow for applying styles and transitions via CSS. The intention for this open-source project was to give designers and developers out-of-the-box JavaScript tools necessary for a slideshow so they didn't need to know JavaScript. They simply apply their styling and slide animations via CSS. It's a simple concept that is actually incredibly powerful -- allowing for an infinite amount of styles and themes. See the Theme Store for what can be achieved.
Another benefit of using CSS for the animations was that many devices use hardware-acceleration for them. This means they are powered by the device's graphics processing unit for much smoother animation.
CSS3 Foundations - 2012
In 2012 I was having so much fun with CSS3 and wanted to explore it at such a deep level that I wrote CSS3 Foundations, published by John Wiley & Sons. The book was well received with a review score of 4.5 out of 5 on Amazon. In writing CSS3 Foundations, it gave me the opportunity to question everything I thought I knew about it, and check my knowledge against the W3C specs to be absolutely sure I knew what I was writing was correct. Despite feeling I knew enough to write a book on the topic of CSS3, in doing so, you learn more than you might expect and really start to understand your chosen subject at a deep level. CSS3 Foundations still has a proud place on my bookshelf today, as well as a version translated into Chinese!
2006 - 2012
In my opinion, this period was quite possibly the most exciting for CSS. It seemed like CSS was starting to support the features that designers and developers wanted, rather than designers and developers having to work to what was available. We got features such as custom fonts, transforms, transitions, keyframe animation, media queries, and more!
2000 - 2006
When I first started using CSS, it was fun and you could achieve a great deal but at the same time, you often felt limited. Layout was generally done via HTML tables but the extensibility of CSS meant that developers were able to find ways to hack better layouts -- by using floats and clearfix hacks for example. Although hacks such as these allowed for achieving things that CSS wasn't necessarily built for, they demonstrated that it could achieve beyond its means when put in the right hands.
Conclusion
CSS is often one of those tools that doesn't really get the attention it deserves but I believe that is because, despite some shortcomings, it does such a great job we tend not to think about it. If good design is invisible, then CSS is the invisible tool that makes good design possible on the web.
Ian Lunn is a Front-end Developer with 16 years commercial experience, author of CSS3 Foundations, and graduate of Internet Technology. He creates successful websites that are fast, easy to use, and built with best practices.