LSU Football Ops
Building a visually striking website with large images and animated elements whilst remaining fast to use across a wide range of devices
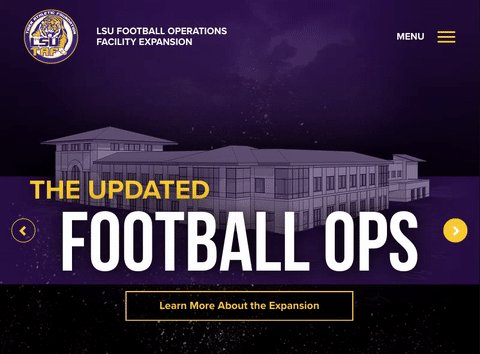
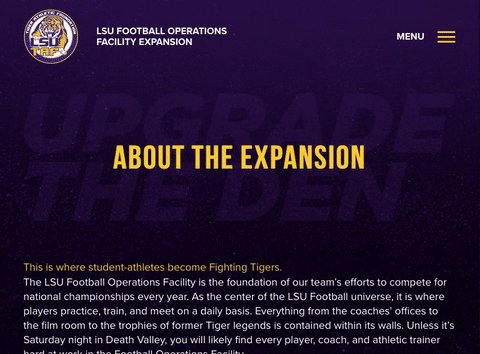
Red Six Media approached me to develop an interactive and smooth front-end experience for the LSU - Football Operations Facility Expansion. The project required solutions to produce a website that matched the detailed designs and interactivity concepts provided by Red Six Media whilst remaining fast to use across a wide range of devices.
Responsibilities
- AngularJS
- Semantic HTML
- Responsive CSS
- Sass
- Social Sharing APIs
- Browser Testing
To save on overall cost and reduce development time, I built the website on AngularJS and Sass Bootstrap. These gave out of the box features such as dynamic page transitions and responsive layouts which I customized to respect the designs. The design contained a lot of imagery which could have quickly added up to a large file size and slower experience but to work around this we optimized images, used 8 bit PNGs where possible and rotated textures to make them appear unique despite being re-used multiple times.

Ian's talent and experience proved immensely valuable for our latest web project. He was involved from the very beginning, providing advice and guidance even before we signed the proposal. The work we received from him was top-notch, thoroughly documented, and full of touches that show his commitment to quality. I can't recommend him highly enough.
James Spencer, Red Six Media

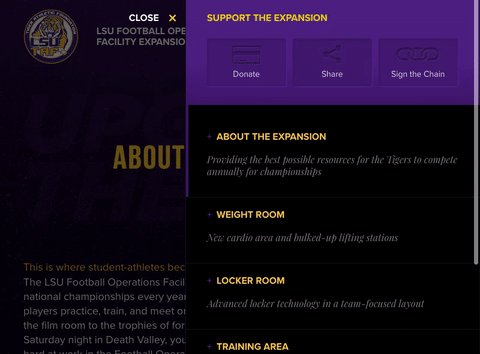
Red Six Media provided me with desktop layouts for each page and relied on my experience to produce suitable layouts and solutions for tablet and mobile devices. I believe it is important to give mobile devices as good an experience as desktop whilst making appropriate decisions to work around some of their limitations. I used feature detection to reduce the amount of animation and changed layouts slightly to be more mobile-friendly. I relied on hardware acceleration to make animation as smooth as possible which can be seen in the opening/closing of the slide out menu for example.

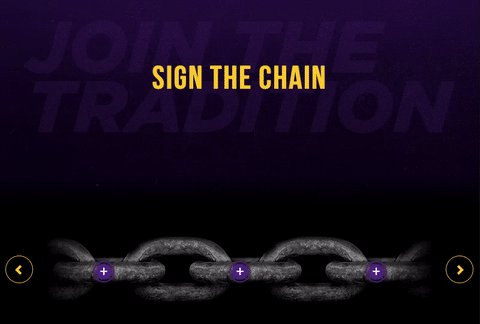
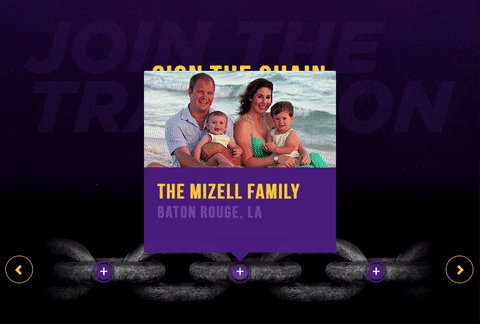
The "Sign the Chain" page allows users to share their appreciation for the football team socially via Facebook and Twitter. Using APIs from Facebook and OpenShareCount (in the absence of the Twitter API), I was able to determine and display the number of people whom have shared the page. I also added OpenGraph tags to each page to ensure any shared pages include relevant title, description, and images to enhance social presence. As the project is built on AngularJS, I had to work around the fact that Facebook can't scrape social content from the website due to it requiring JavaScript. I achieved this by redirecting Facebook bots to a static page containing the required social assets.

Revealing text with a fading curtain effect as the user scrolls to the bottom Other technologies I used included Sass and Gulp; the latter of which allowed me to automate the build process and along with documentation provided Red Six Media a way to update the site whilst keeping it optimized for fast performance.
Conclusion
I am excited by the idea of fans at the stadium watching the LSU team play whilst viewing the website without being given a lesser experience due to their viewing on a mobile device. This was something I kept in mind throughout development of the project which I believe has led to a high quality experience regardless of the device it is being viewed on.
Ian Lunn is a Front-end Developer with 16 years commercial experience, author of CSS3 Foundations, and graduate of Internet Technology. He creates successful websites that are fast, easy to use, and built with best practices.