Sequence.js
Creating an animation framework that is fast, powerful, and easy to use
Sequence.js is the most ambitious side-project I've made, combining all of my web experience to produce designs for the website and ready-made themes, JavaScript development for the smooth and cross-browser animation framework, along with utilising my knowledge of promoting a product on the web and gaining it high levels of exposure.
Responsibilities
- Design
- Marketing
- Responsive CSS
- JavaScript Framework
- Open Source
- WordPress
- Woocommerce (Ecommerce)
- Browser Testing
- Documentation
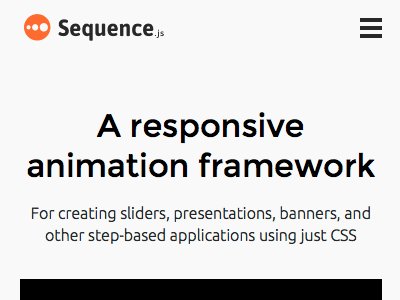
Sequence.js is a responsive animation framework for creating step-based applications such as sliders, presentations, and banners. In 2012 I released the first iteration of the Sequence.js framework and website, and in 2015 released version 2, re-built from the ground-up.
Sequence.js Animation Framework
In 2012, I was frustrated with the lack of animation possibilities available in so many open-source libraries and plugins for creating animated applications such as sliders. I disliked that animations were mostly written in heavy implementations of JavaScript and only a certain amount of pre-defined styles were available. Being both a designer and developer, I wanted more control over final output.
When experimenting with CSS3 transitions and animations, I realized the potential of creating an animation framework using simple CSS class names controlled via JavaScript. I could make a framework that had all of the functionality required for step-based applications -- such as touch support, preloader, auto play, etc -- whilst keeping transitions a part of CSS. Content could be split into steps, then each step given a state class such as seq-in and seq-out to control transitions into and out of an active state.
By making Sequence.js transitions controllable via CSS, developers can utilise hardware acceleration (for smooth animation on mobile, tablet, and desktop devices) and naturally make the application responsive via CSS media queries.
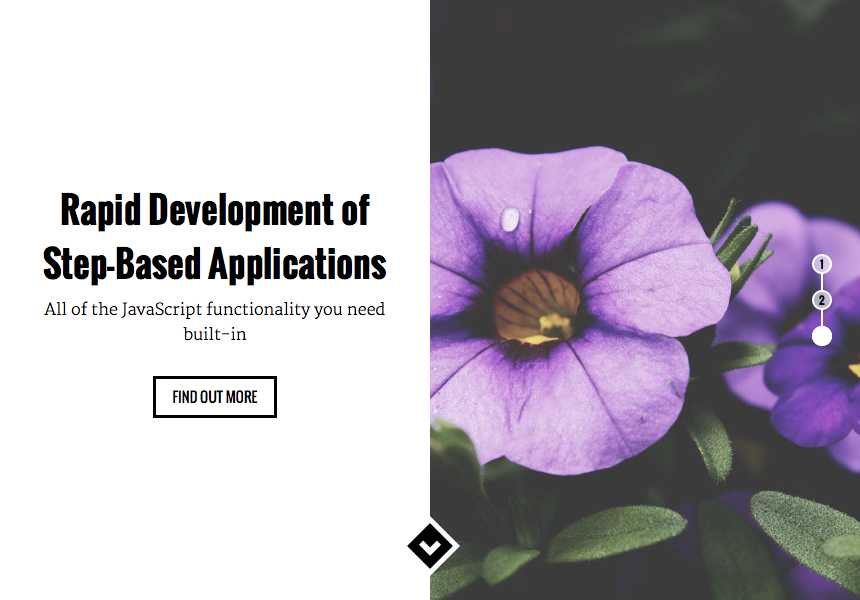
My key philosophy for Sequence.js is to allow step-based applications to be radiply-developed almost entirely in CSS without getting in the way of how a developer or web browser works. Content can be added and animated using the HTML, CSS, and workflow developers are used to. Sequence.js takes care of the JavaScript functionality. This way, there is no special syntax to learn, no limitations on a developer's workflow, and no heavy JavaScript implementations recreating what the browser is already capable of.
Version 2 of Sequence.js is written from the ground-up; this time in vanilla JavaScript so the requirement of jQuery isn't necessary. I used the third-parties, imagesLoaded and HammerJS to provide preloading and touch capabilities and implemented these in a way that makes them optional. If a developer doesn't require the functionality they provide, they can simply ommit one or both scripts and Sequence.js will continue to work as expected.
Sequence.js works in modern browsers, with a fallback theme for browsers that don't support CSS transitions such as Internet Explorer 8 and 9.
The build process uses Grunt.js for automated tasks such as Scss preproccessing and testing via Karma and Jasmine. Sequence.js is made available on GitHub as open-source on GitHub and is cross-browser tested with BrowserStack.
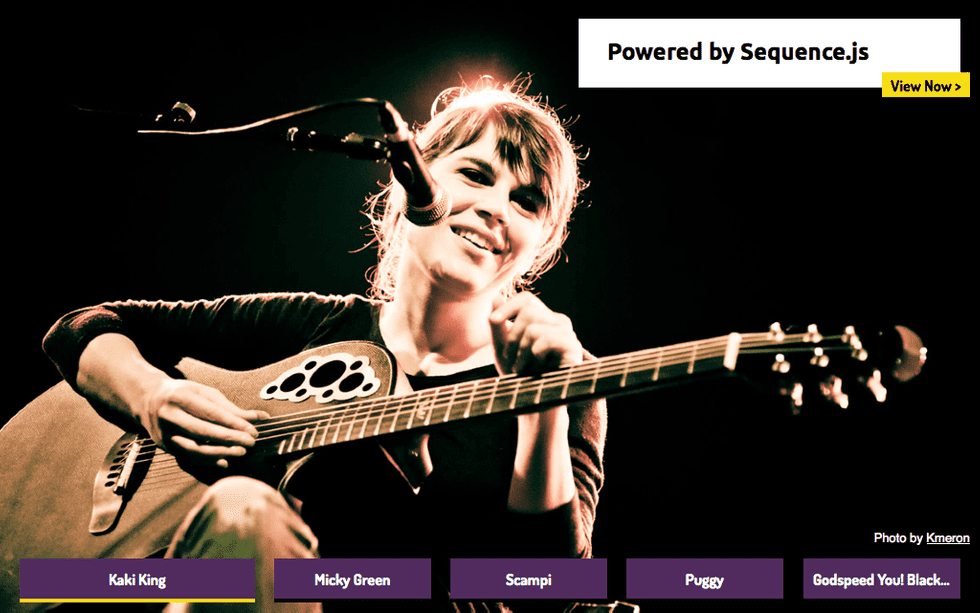
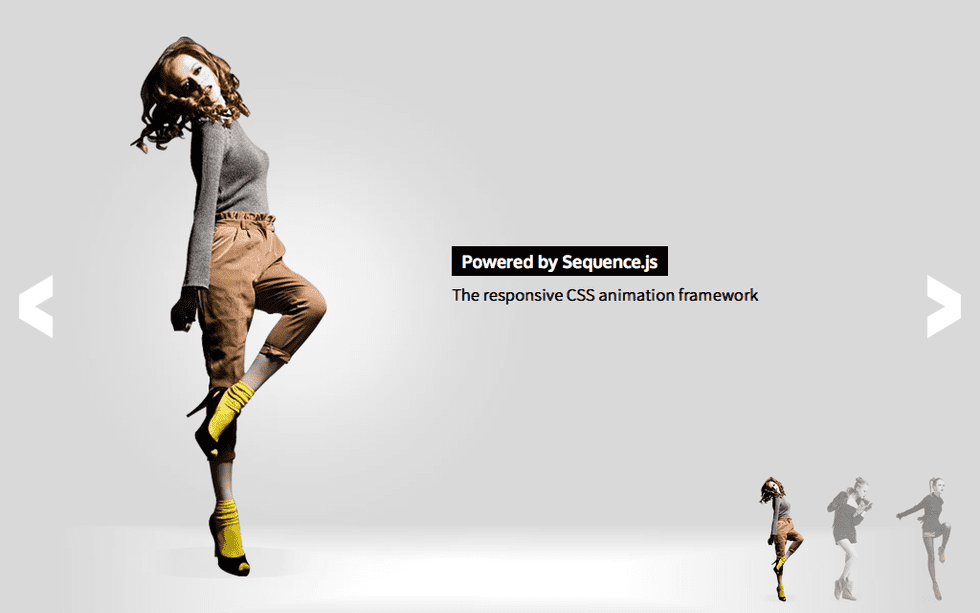
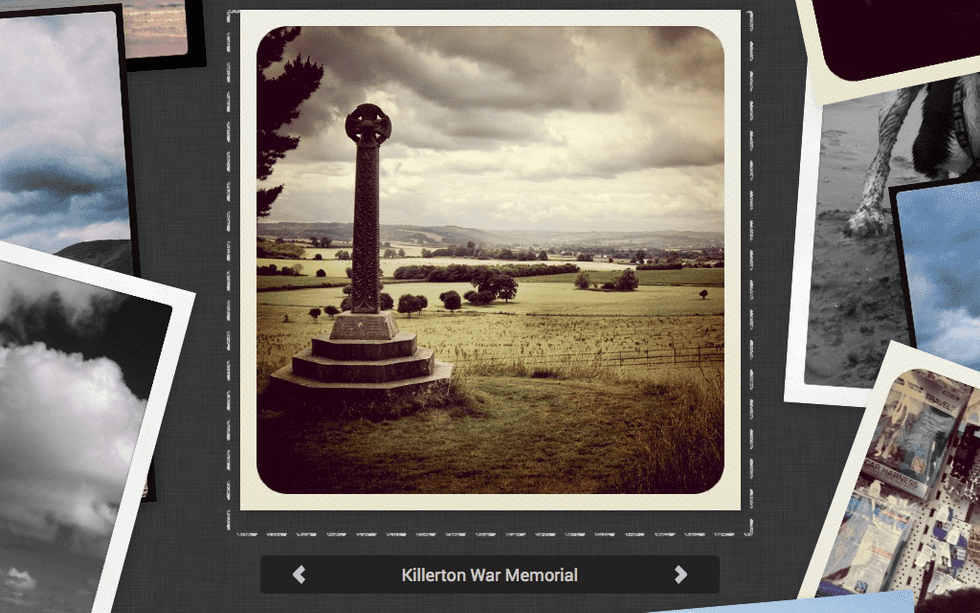
Along with the Sequence.js framework, I also make available themes which are ready-made applications powered by Sequence.js to act as examples of what can be created with Sequence.js.
Sequence.js Themes
More themes can be found in the Theme Store.



Sequence.js Website
I designed and developed the Sequence.js website to promote the Sequence.js framework, provide documentation for its use, and sell ready-made themes and licenses via an ecommerce solution.

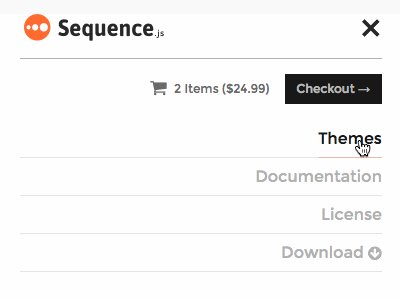
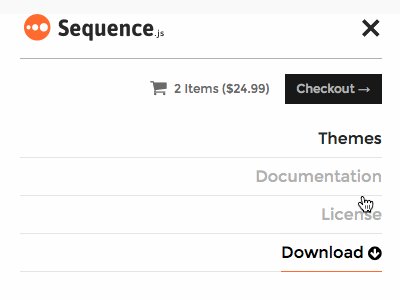
The menu is condensed into an animated dropdown menu in smaller widths The website needed to be fast and responsive to reflect the same principles of the framework; making use of media queries for responsive design that works on mobile, tablet, and desktop devices.
As with the framework, I used Grunt.js to provide an automated workflow utilizing features such as Scss preprocessing and LiveReload.
The website is powered by WordPress and the ecommerce add-on Woocommerce. Both are heavily customized and use a custom built theme to make the website unique and versatile for my needs.
The website's workflow is based over local, stage, and live servers to be certain any new changes that go live are ready for production. I use the Wordpress plugin Migrate DB Pro to quickly and safely maintain an up to date database between environments and Git over SSH to manage files securely.
Ian Lunn is a Front-end Developer with 16 years commercial experience, author of CSS3 Foundations, and graduate of Internet Technology. He creates successful websites that are fast, easy to use, and built with best practices.