Kellogg's Special K - Strong Feeds Strong
Building a stylistic and multi-lingual WordPress website that is easy to maintain
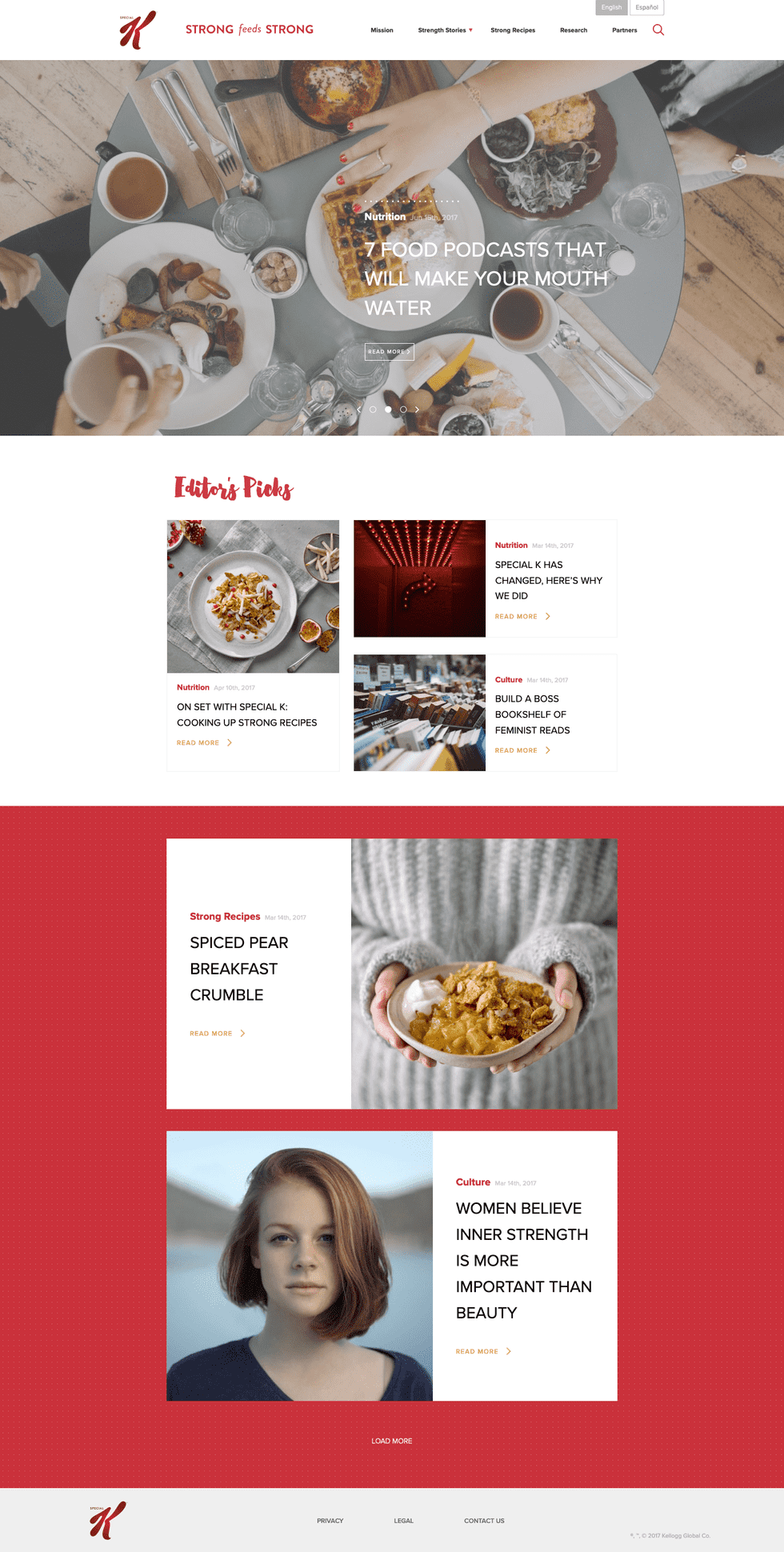
On the Kellogg's Special K - Strong Feeds Strong project I was tasked to convert provided designs into a responsive WordPress theme with functionality such as multiple languages, galleries, hero slider, featured articles, AJAX post loading, and more.
Responsibilities
- WordPress
- Semantic HTML
- Responsive CSS
- JavaScript
- AJAX
- Browser Testing
Updates
-
Site is now archived. View an archived version here (may not represent the original version).
As with many of the WordPress projects I work on, I began by converting the designs into static HTML/CSS templates. Doing this before involving WordPress allowed me to rapidly put together and test templates that closely matched the provided designs. Designs were provided via Zeplin which enabled me to quickly reference the design and get various sizes, colours, etc without the need for Photoshop. I used Bootstrap Sass and the BEM methodology so I could provide templates that are easy to update and modify in the future.
I have worked with Ian on two complex projects and in both cases, the work was done on time, on budget, and with a high degree of professionalism.
Across the board, everyone enjoyed working with Ian. Ian not only did exceptional work based on the specs we gave him for each project, but he also gave input on how to make the end product even better and cared about how users would engage with the builds. I will be using Ian again in the future and would highly recommend his services to anyone.
Jay Bhatti, Group SJR

Once the templates were completed I began integrating them into a WordPress theme. I started with the Underscores theme so I could build the client's custom functionality into a simple foundation; making for a lighter weight and easier to maintain website.
WordPress is a very extendable content management system so I was able to add many of the client's requirements via third-party plugins. Although this can greatly speed up development time, it is important to choose the right plugins and implement them or any customisation in a manner that is maintainable in the future and simple for the client to use. As an experienced WordPress developer I chose tried-and-tested plugins and provided the client with documentation explaining use of custom functionality.
One of the requirements was to include support for multiple languages. I used the WordPress plugin Polylang. With this plugin the client can duplicate a page/post to add additional languages. Its Theme Strings feature allowed me to add text outside of pages/posts to a page in the WordPress admin panel where the client can add additional languages for each string of text.
I made use of the Advanced Custom Fields plugin so the client can add various content such as a Gallery (front-end powered by Flickity), post/page references, legal information, and options such as the ability to add a shadow to title text.
For some of the custom functionality, I made decisions not to use WordPress plugins as I felt that what the client required could be achieved quicker and with better performance by writing functionality myself using WordPress' API. For example, the Load More button that appears on the front, search, and category pages. WordPress has many plugins for sliders but in my experience these are often very heavy and bad for performance. I achieved this functionality by combining post data, such as title and featured image, with Flicklity on the front-end that powered the sliding navigation. This means the client is able to manage these slides via content management options that are already built into WordPress, rather than a separate interface available in an unfamiliar place.
The project code was managed via Git and Bitbucket.
Deliverables
As part of the project I delivered:
- Project code via Bitbucket
- Support
- Documentation
- Third-party licenses
- Advice on third-party font hosting and licenses

Conclusion
The client was very pleased with the end result and they have found management of their multi-lingual content to be simple yet robust. My front-end and WordPress development experience enabled me to produce a website that closely matched the designs provided whilst being simple to use for both client and end-user.
Ian Lunn is a Front-end Developer with 16 years commercial experience, author of CSS3 Foundations, and graduate of Internet Technology. He creates successful websites that are fast, easy to use, and built with best practices.