REMIXED
Creating an easy-to-maintain website that achieves the same high standards REMIXED offer their own clients
REMIXED put their trust in me to develop the digital representation of their agency. I produced a website that matched the exacting details of the provided designs, was performant on many different devices and browsers, and easy to update with the latest portfolio items and company information.
Responsibilities
- Semantic HTML
- Responsive CSS
- jQuery
- WordPress
- Accessibility
Updates
-
Site is now archived. View an archived version here (may not represent the original version).
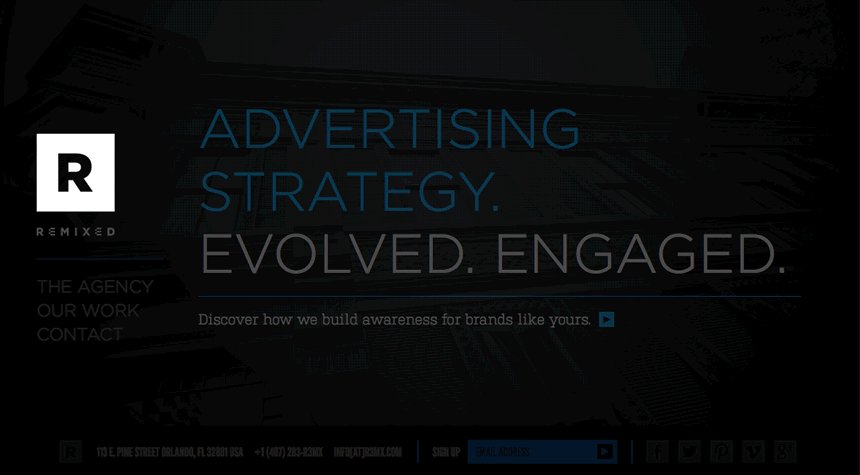
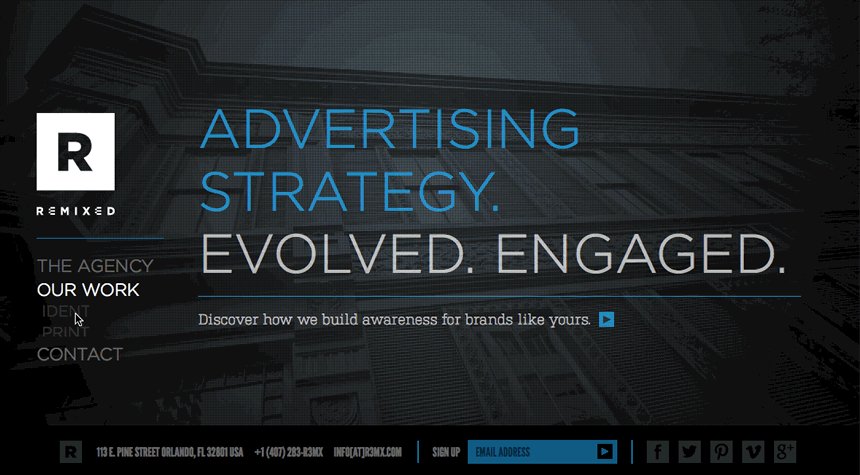
REMIXED is an award winning advertising agency based in Orlando USA, whom I often work with to turn designs into fully functional WordPress powered sites for their clients. This time, I was to do the same for the agencies own site.
We have the fortune of working with Ian on a very regular basis. Every single project is done in a timely fashion and is delivered exactly as is outlined. Beyond that, his development skills and expertise make him an invaluable part of our process. We absolutely offer our highest possible recommendation.
Douglas Berger, REMIXED
Building a Responsive Layout and Natural Experience
Layouts were created using a "mobile-up" methodology, meaning the smallest layout was created first, and then built upon using media queries to change the layout as it grows to larger sizes. By working in this way, devices with lesser processing power (and most likely less Internet bandwidth) are doing the minimal amount of work necessary to display the page -- allowing the user to navigate the site quicker. I used the open-source respond.js library to apply a fix for older browsers that don't support media queries.

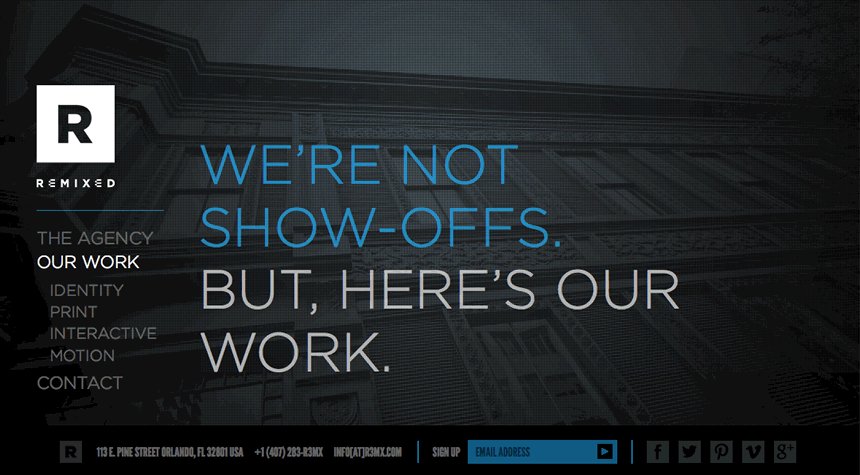
All content images scale down to fit smaller layouts, in the case of the portfolio items however, REMIXED required the necessity to display a different image on smaller devices as the larger images lost detail when scaled down. For this I implemented a secondary "featured image" option in WordPress' page editor. When adding a portfolio item, REMIXED can easily specify both a "featured image" and "featured image for mobile" using WordPress' familiar interface. I implemented picturefill.js so the browser can determine exactly when to display a smaller or larger portfolio image.

Wherever possible, I made use of a devices capabilities so the user can experience the site in a way that feels most familiar and natural to the device they are using; the user can swipe their finger to navigate slides and close the fly-out mobile menu on touch devices, retina.js is used to display higher quality images on high resolution screens and so on.
Progressive Enhancement and AJAX
With the layout built, I then began progressively enhancing the site to add features to give the site a unique experience.
Elements such as links snap between two colours when hovered over so the user knows the element can be interacted. In supporting browsers, CSS3 transitions are used to smoothly animate between these colours. Lots of small enhancements such as this were implemented, ensuring the experience works for all browsers but is then enhanced in modern browsers that support a wider amount of features.
AJAX
AJAX is the biggest progressive enhancement, used to load and transition between pages, giving the site a feeling of being quicker and nicer to navigate. This changes a browser's default behaviour, so it is important to pay special attention to the way in which it works and address the following potential user experience issues.
Is the user aware a page is loading/has loaded?
When a user clicks a link and the AJAX transition is initiated, the page's existing content will fade out, then after a cosmetic delay, the new page's content fades in. The cosmetic delay is applied to give the user enough of a chance to see the transition between pages (if it is too fast, the user may not realise the page changed, leading to frustration). On top of this, if AJAX takes longer than 1 second to retrieve the new page, the REMIXED 'R' logo begins to gently throb -- acting as a loading indicator - to suggest an action is in process.
Does AJAX impact or interrupt the experience in any way?
Although AJAX changes the browser's default behaviour, the way in which the user navigates a site is still fully intact. I made use of HTML5 pushState to change the URL and add it to the browser's history each time a new page is loaded, allowing the user to use the back/forward buttons just as they usually would.
If AJAX is loading a page, it can be interrupted at any point to load another should the user change their mind on the page they want to visit or be navigating through the site quickly, for example.
Many of REMIXED's pages have full-size background images, which also avoid interrupting the user's experience. When AJAX retrieves a new page, the source of the image is preloaded and only when it is ready to be displayed, does it gracefully fade-in.
Is the page accessible to screen readers and search engines?
As the AJAX experience is treated as a progressive enhancement, without JavaScript enabled, pages are just as readable by both user and search engine. ARIA is used to describe the role of landmark elements such as navigation, banner and main, as well as aria-live and aria-relevant to specify to screen readers exactly which elements are being changed by AJAX and when.
Conclusion
The REMIXED site is a culmination of my skills, taking designs and converting them into a responsive, cross browser website, whilst maintaining the highest standard that REMIXED offer their clients.
Ian Lunn is a Front-end Developer with 16 years commercial experience, author of CSS3 Foundations, and graduate of Internet Technology. He creates successful websites that are fast, easy to use, and built with best practices.