Hover.css
Open source and easy-to-use hover effects
Hover.css is an open source project I released in early 2014 and have continued to update with new effects and improvements. The project is popular amongst the open source community and at the time of writing, has been starred on GitHub over 22,000 times and forked over 5000.
Responsibilities
- CSS
- Animation
- Open Source
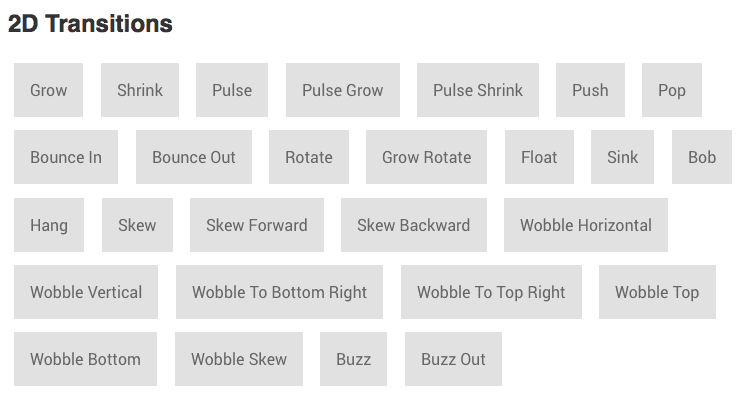
Hover.css is a collection of animated transitions that can easily be added to a web page and applied to elements such as links, buttons, and images. There are over 100 effects to choose from that add a subtle but interesting transition to elements when hovered over.
Available in CSS, Sass, and LESS formats, Hover.css is easy to integrate into existing and new projects. Also included is Grunt support to allow for automated tasks such as preprocessing and minification.

Stats referenced:
- Over 20,000 stars on GitHub
- Over 5000 forks on GitHub
Conclusion
Working on Hover.css has given me the opportunity to really experiment with CSS transitions; how to apply them in a way that is subtle yet effective and how to deal with their browser inconsistencies. Although only one page of effects, being an open source project I had the chance to learn how to create a library that can be integrated in many different environments and satisfy many developers and their requirements. Open source projects help the web progress. I wish to eventually spend the majority of my working time on open source. If you'd like to learn more about the projects I am currently working on, and potentially sponsor my contributions towards open source, please contact me.
Ian Lunn is a Front-end Developer with 16 years commercial experience, author of CSS3 Foundations, and graduate of Internet Technology. He creates successful websites that are fast, easy to use, and built with best practices.