Improving Website Performance with Self-hosted Google Fonts in Gatsby
Recently I recreated my website using Gatsby. Today, I wanted to swap the Google-hosted fonts for self-hosted to bump the page speed score. I was surprised to learn how easy this was with Gatsby and wanted to share should you wish to do the same.
A brief side note on the performance benefits first. It is arguable whether self-hosted fonts are truly more performant than Google-hosted. They're obviously being made available on Google's global servers so you need to question whether your own website can serve them as quickly. Also, given that so many websites use Google Fonts, many browsers will already have common fonts cached -- if a user hasn't visited your site before, they might not need to download the full font because they already downloaded it elsewhere. This can't be said for a new user to a website with self-hosted fonts. These are factors you should consider prior to switching.
Originally I was using gatsby-plugin-google-fonts to source fonts directly from Google. To self-host fonts, my expectation was that I was going to have to complete the following steps manually:
- Download my chosen fonts from Google Web Fonts
- Store them in Gatsby's
staticfolder - Preconnect and preload the fonts
- Update my CSS to reference the new location
- Make any additional updates to replace font features that
gatsby-plugin-google-fontshas built in, such as use ofdisplay: swap. - Test my fonts work as expected
A quick Google search showed that there is a Google Fonts self-hosting plugin available by the name of gatsby-plugin-webfonts and it actually does all of the above automatically. As Gatsby aims to cut out a lot of the manual stuff developers need to do to get things working, this to me was a perfect example of how well it can work. A big win for Gatsby!
It's easy to set up. Start by installing with:
yarn add gatsby-plugin-webfonts
In gatsby-config.js I first removed the gatsby-plugin-google-fonts plugin then replaced it with the new gatsby-plugin-webfonts plugin:
{
resolve: `gatsby-plugin-webfonts`,
options: {
fonts: {
google: [
{
family: "Lato",
variants: ["400", "700", "900"],
},
{
family: "Merriweather",
variants: ["300", "300i", "400", "700"],
},
{
family: "Source Code Pro",
variants: ["400", "700"],
}
]
}
}
}
In the above code snippet, I'm telling Gatsby I want to use the gatsby-plugin-webfonts plugin then defining my Google Fonts and their variants. Checkout the full documentation.
That's all that was necessary! The plugin downloads the fonts from Google at build time, makes them available in the static folder, preconnects and preloads, and updates the CSS to use them as necessary. Use of display: swap is also built in by default. All I had to do was a quick test to make sure everything still appeared as expected.
Benefits of Self-hosted Google Fonts
Courtesy of the extremely useful commit previewing feature in Netlify, if you want to run a Lighthouse audit on the Google-hosted and Self-hosted versions, you can use these links:
- Old version: Google-hosted fonts via the
gatsby-plugin-google-fontsplugin - New version: self-hosted fonts via the
gatsby-plugin-webfontsplugin

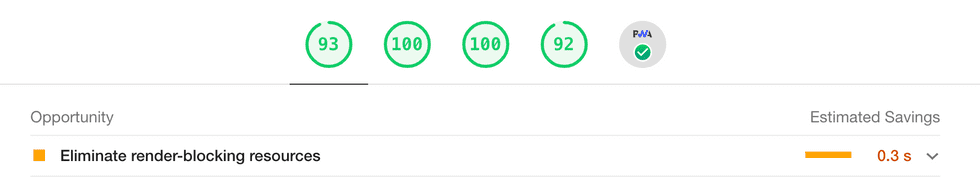
Visually there won't be a difference on the website but you will notice that Lighthouse no longer reports "Eliminate render-blocking resources" with its estimated saving of around 0.3 seconds (due to many conditions these savings largely vary -- I've seen it report anywhere in between 0.15s and 0.56s).
Again, there are some benefits to relying on Google-hosted fonts but if you determine they don't outweigh self-hosted fonts for your given circumstances (or your client/boss insists on chasing those last few performance points), it turns out its a breeze to perform for Gatsby-powered websites.
Ian Lunn is a Front-end Developer with 16 years commercial experience, author of CSS3 Foundations, and graduate of Internet Technology. He creates successful websites that are fast, easy to use, and built with best practices.