Announcing Sequence.js Version 2
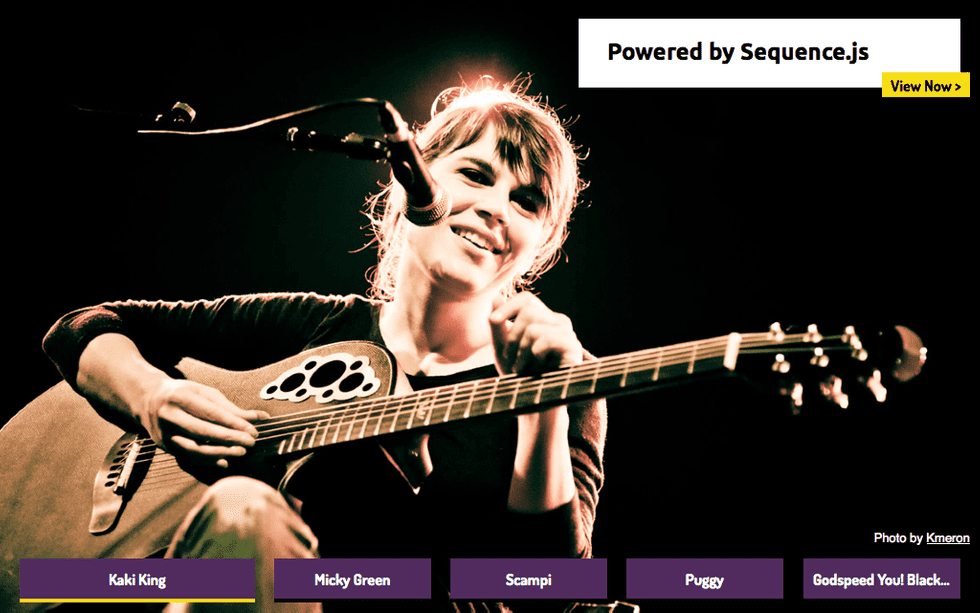
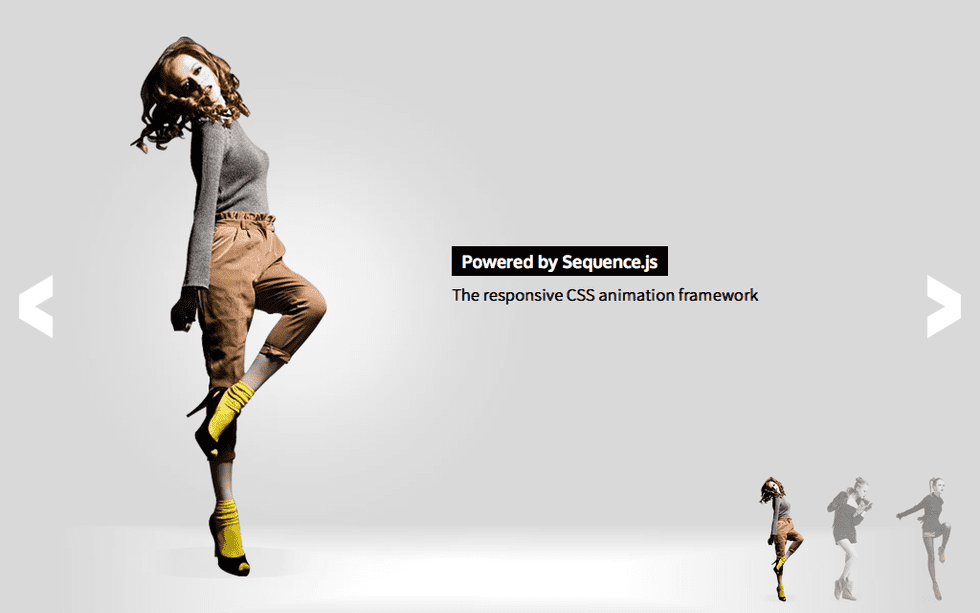
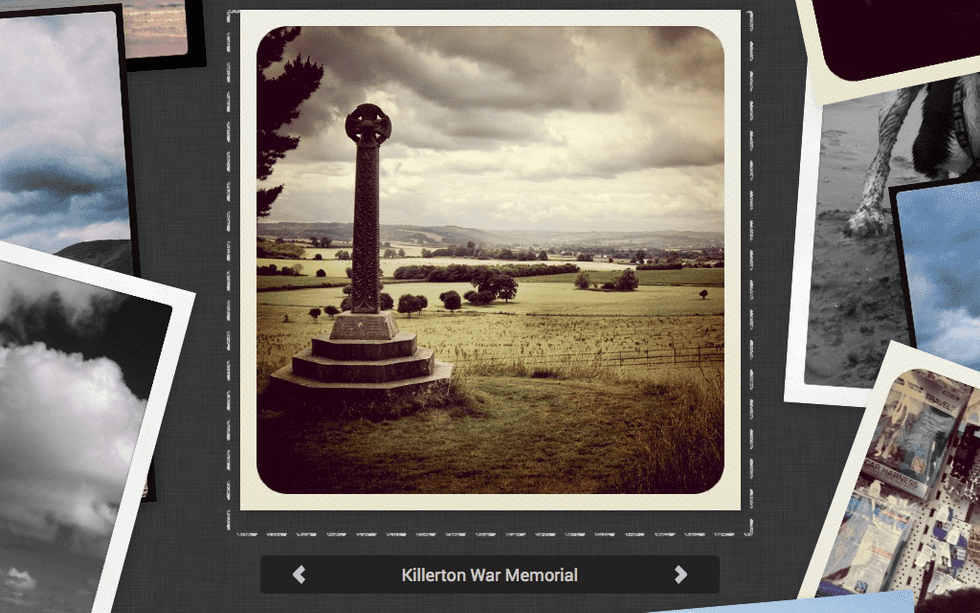
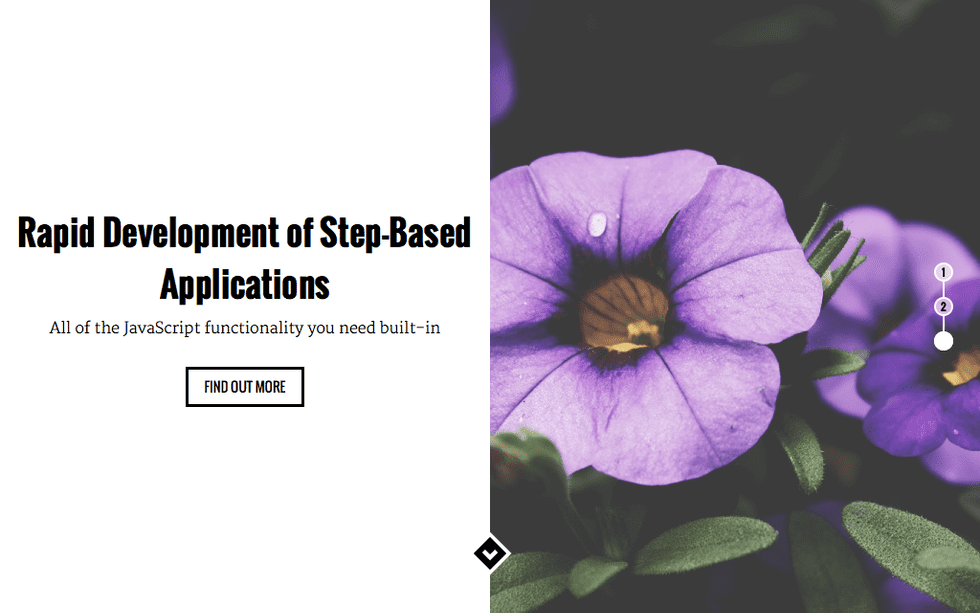
Today I'm excited to announce the release of Sequence.js version 2. To jump straight in, head over to sequencejs.com or view some of the example themes below. Read on for more information and a coupon code for 50% off in the Sequence.js Theme Store.



To celebrate the launch of the all-new Sequence.js, we're offering a 50% discount on all commercial licenses and premium themes. Use the coupon code go-sequence at checkout.
What is Sequence.js?
Sequence.js is a CSS animation framework powered by JavaScript. Create animated, step-based applications such as sliders and presentations using simple CSS class names that describe how content should transition when animating in and out of an active state.
It provides all of the JavaScript functionality you might need for step-based applications, such as touch support, preloader, auto play, and more. It supports modern browsers as well as Internet Explorer 8 and 9 via a fallback theme.
Unlike other animation solutions, Sequence.js provides a CSS animation framework; meaning it fits in perfectly with a workflow you are familiar with. There's no special syntax to learn, just use the CSS you're used to. Because of this progressive workflow, it supports responsive design, hardware acceleration, preprocessors, and anything else already in your toolkit.
What's New in Sequence.js Version 2?
For the initial release of version 2, we rewrote the framework from scratch. We've resolved many of version 1's limitations so you can get to creating animated applications even quicker. The framework is no longer dependent on jQuery, written entirely in vanilla JavaScript, still with a robust API and extensive documentation.
One of the biggest new features is the ability to animate the canvas as well as content. Regardless of where you position your steps, Sequence.js can now automatically animate the canvas to make the active step appear in the containing window.
Where Do I get It?
Head over to sequencejs.com to download the framework or view our example themes. Sequence.js is also available as open-source on GitHub.
To get started, please see the documentation which acts as both a walk-through tutorial and reference guide.
Ian Lunn is a Front-end Developer with 12 years commercial experience, author of CSS3 Foundations, and graduate of Internet Technology. He creates successful websites that are fast, easy to use, and built with best practices.